Bright shades, moody tones, punchy fonts — when it comes to designing
your blog, selecting fonts often becomes the most fun part
of design. Different fonts have different personalities, and each shade of color
can imply different things. This post guides you through making the best
choices of fonts for your blog design.
If you already have a blog, you can read this chapter from the perspective of deciding whether to change your existing fonts. If you’re starting a new blog or completely redesigning your blog, this chapter can help you select fonts that match your personality and blog content.
So keep reading to see how to find the perfect fonts for your blog and select ones that don’t clash.
If you already have a blog, you can read this chapter from the perspective of deciding whether to change your existing fonts. If you’re starting a new blog or completely redesigning your blog, this chapter can help you select fonts that match your personality and blog content.
So keep reading to see how to find the perfect fonts for your blog and select ones that don’t clash.
Choosing Fonts
Ah, fonts. They’re swirly, scripty, scribbly, and full of personality. The fonts
you use talk for you, becoming an extension of your brand and setting the
tone for your words.
When you look at your overall blog design, you work with two different kinds of text:
When you look at your overall blog design, you work with two different kinds of text:
- Content text: You can identify this text on a blog because it can be highlighted with your cursor. Think blog post titles, headings, and content as well as text in your navigation menu and elements such as bylines and blog post comments. You control the fonts for this text within your cascading style sheet (CSS).
- Graphical text: This kind of text is a part of an image, such as a blog logo image, header, or other graphical element created in a photo-editing or graphics program (like Adobe Photoshop or Illustrator).
In these next few sections, I walk you through things to consider when selecting
fonts for your blog design. Before we get to the details, though, you should
understand the four common types of fonts, which I describe in following table:
In image, you can see examples of these four font types. Check out the differences between serif and sans serif for the capital T or a lowercase i.
Or, say you blog about a serious topic with a serious tone. In that case, you don’t want to choose a whimsical, swirly font. However, if your topic is a serious one but you take a different approach — such as an inspirational journey through a battle with illness — then perhaps a swirly font fits.
Check out the font choices of The Art of Manliness blog. The font choices have an old-timey, vintage feel that harkens back to a time long before computers. A modern font wouldn’t have fit with the tagline (Reviving the lost art of manliness) or tone of this blog.
| Font Type | Definition | Typical Use |
|---|---|---|
| Serif | Has lines or hooks (serifs) extending from parts of a letter. | Commonly used in print publications. Some serif fonts can be harder to read on-screen but can still be used effectively. |
| Sans serif | No lines or hooks. | Web content, especially paragraphs of text, is most readable in a sans serif font. |
| Decorative | Includes script, handwritten, or novelty type fonts. | Good option for graphical text within a blog design. Not a good choice for blog post content. |
| Monospace | All letters and numbers take up the same width (like typewriter keys being the same size). | Best for displaying computer programming code or to replicate typewritten text. |
In image, you can see examples of these four font types. Check out the differences between serif and sans serif for the capital T or a lowercase i.
What fonts say about your blog ?
Just like people, every font has its own personality. Some fonts are serious,
some are whimsical, and some just scream boldness. The ones you choose
for your blog design should mirror your blog’s own voice and personality.
Allow your font to help set the mood for your blog’s content. You have so
many fonts to choose from that deciding which ones fit your blog design is
no easy feat.
Or, say you blog about a serious topic with a serious tone. In that case, you don’t want to choose a whimsical, swirly font. However, if your topic is a serious one but you take a different approach — such as an inspirational journey through a battle with illness — then perhaps a swirly font fits.
Check out the font choices of The Art of Manliness blog. The font choices have an old-timey, vintage feel that harkens back to a time long before computers. A modern font wouldn’t have fit with the tagline (Reviving the lost art of manliness) or tone of this blog.
Choosing web-safe fonts
When you flip through a magazine, those fonts have essentially become
images printed onto a page. And on the web, text within graphical elements
(like a logo) work the same way.
However, content text (which I define earlier under the section “Choosing Fonts”) is different. Online, from one computer to the next, content text — blog post titles and paragraphs within your blog posts, for example — can display differently
How’s that again? Fonts don’t necessarily look the same on all computers? What’s with that? The reason is that my computer might not have the same fonts installed that your computer has. If you purchase and install a font that I don’t have and then use that font in your blog design, your blog font may look great on your computer but be replaced with a monospace font on mine.
All computers come with a small selection of web-safe fonts, and these fonts are safe to use for your content text. If you don’t want to explore font embedding (which I explain in a moment), then sticking with common web-safe fonts such as the following ones can ensure your blog looks consistent across computers and other devices:
To use embedded fonts with one of these services, they provide you with the code you need to make a font display on your blog. Nice! From there, you need to be able to add the code they provide to your blog’s HTML document, usually in a file called header.php on WordPress or by editing your template file in Blogger. You also need to be able to alter your CSS in order to change from your current fonts to the names of the fonts you want to embed.
However, content text (which I define earlier under the section “Choosing Fonts”) is different. Online, from one computer to the next, content text — blog post titles and paragraphs within your blog posts, for example — can display differently
How’s that again? Fonts don’t necessarily look the same on all computers? What’s with that? The reason is that my computer might not have the same fonts installed that your computer has. If you purchase and install a font that I don’t have and then use that font in your blog design, your blog font may look great on your computer but be replaced with a monospace font on mine.
All computers come with a small selection of web-safe fonts, and these fonts are safe to use for your content text. If you don’t want to explore font embedding (which I explain in a moment), then sticking with common web-safe fonts such as the following ones can ensure your blog looks consistent across computers and other devices:
- Arial
- Courier
- Georgia
- Times New Roman
- Trebuchet MS
- Verdana
Expanding your options with embedded fonts
At one point, live text was limited to using web-safe fonts. Luckily, you now
have many more interesting choices regarding fonts, thanks to font-embedding
technology, which enables you to embed a font into your blog’s web
pages.
With an embedded font, visitors see the font you selected for your
design,
even if that font isn’t web-safe.
So what’s the catch? Embedded fonts can slow the download of your blog in a visitor’s browser. Also, for embedded fonts to work, your visitors’ web browsers must support font-embedding.
When it comes to fonts, a browser knows what font to display by the font name listed in your CSS (Cascading Style Sheet). With a web-safe font, a browser displays the font correctly by pulling that font’s information from a computer’s operating system. With an embedded font, a browser displays the font correctly because that website’s CSS defines where a browser can find the font files it needs to display (since the font isn’t on the website visitor’s computer).
Services like Adobe Typekit and Google WebFonts host the fonts for you. When someone
visits your blog, your CSS knows to display an embedded font by pulling the
font files from another location besides your computer. So what’s the catch? Embedded fonts can slow the download of your blog in a visitor’s browser. Also, for embedded fonts to work, your visitors’ web browsers must support font-embedding.
When it comes to fonts, a browser knows what font to display by the font name listed in your CSS (Cascading Style Sheet). With a web-safe font, a browser displays the font correctly by pulling that font’s information from a computer’s operating system. With an embedded font, a browser displays the font correctly because that website’s CSS defines where a browser can find the font files it needs to display (since the font isn’t on the website visitor’s computer).
To use embedded fonts with one of these services, they provide you with the code you need to make a font display on your blog. Nice! From there, you need to be able to add the code they provide to your blog’s HTML document, usually in a file called header.php on WordPress or by editing your template file in Blogger. You also need to be able to alter your CSS in order to change from your current fonts to the names of the fonts you want to embed.
Which fonts to avoid ?
Just like anything creative, telling you which fonts to avoid is mainly a matter
of opinion. After all, someone out there uses those fonts for a reason. So
instead of telling you, “This font is bad, and that font is ugly,” I want to share
some reasons why you should avoid certain fonts or types of fonts:
- To begin, avoid opting for an overused font. Comic Sans, Papyrus, and Brush Script are three culprits (and some of the most loathed fonts out there, too). These fonts scream, “Amateur!” and do little to set your blog design apart from other blogs in your niche. I consider these the three fonts to avoid at all costs!
- Be wary of using fonts that are illegible. Sure, that may sound funny — after all, you’d think that a font’s purpose is to be easily readable. However, some fonts have so many flourishes or so much of a distortion effect that certain words become hard to read.
Finding fonts
With so many places on the web to find fonts, it can be hard to find the best
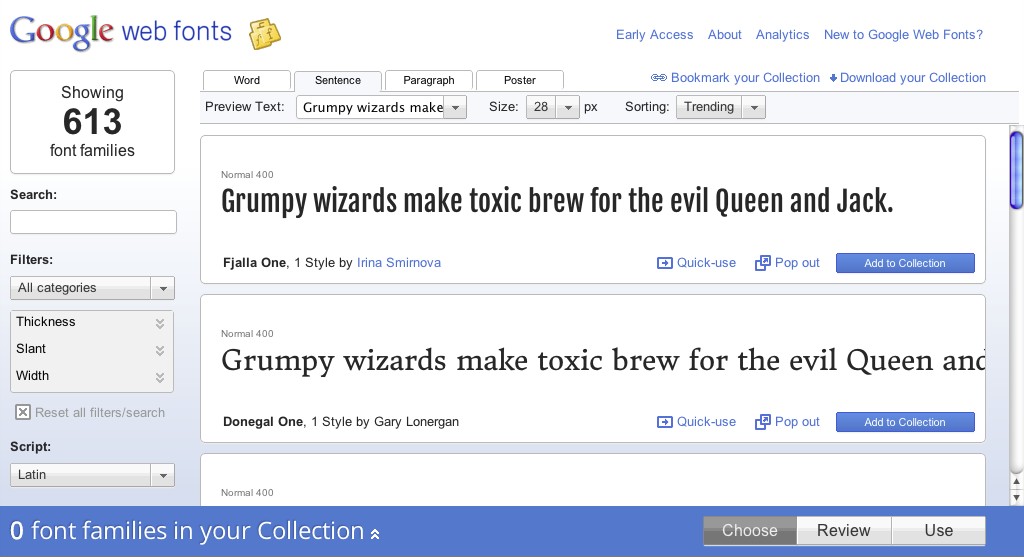
sites. In addition to Google Web Fonts, the
following lists point you to some of my favorite places to look for fonts, free
or for-fee.
As you go on your font-finding quest, you need to be familiar with font licenses. Font licenses dictate how you can and can’t use a particular font. You’ll commonly see fonts listed as personal use, commercial use, or both. Generally speaking, here’s what these terms mean:
As you go on your font-finding quest, you need to be familiar with font licenses. Font licenses dictate how you can and can’t use a particular font. You’ll commonly see fonts listed as personal use, commercial use, or both. Generally speaking, here’s what these terms mean:
- Personal use refers to usage that isn’t meant to make a profit, such as using a font on a personal blog (that doesn’t generate income) or using a font to create an invitation for your child’s birthday party.
- Commercial use refers to usage where a company or individual may profit either directly or indirectly from the font’s usage. For example, a person who designs blogs for a living directly profits from a font that they use within a blog design they sell to a client.
Free fonts
The following are my favorite resources that offer free fonts:
- dafont.com: dafont is definitely one of the most popular free sites for fonts. At the top of the dafont home page, you can find many categories and subcategories of fonts to choose from — more than 18,000 fonts available for download as of this writing.
- FontSpace: Browse examples of the most popular fonts, new fonts, and new designers. Fonts are clearly marked for personal or commercial use, or both.
- 1001 Fonts: This website offers more than 3,500 fonts in a variety of categories.
- Font Squirrel: All Font Squirrel fonts are free for commercial use, and Font Squirrel offers some of the best quality free fonts available. As you can see in image below, the site is clean and easy to navigate.
For-fee fonts
With so many free fonts available, you may wonder why you should ever
pony up money for a font. Although you can’t deny the attractiveness of
“free,” and although the web is full of places to get free fonts, here are some
benefits to paying for a font that you really like:
Of course, you can also find many high-quality, professionally designed fonts at the free sites I mention in this chapter, Google Web Fonts or Font Squirrel.
- Originality: Many bloggers never pay for a font. So, purchasing a modestly priced font means that fewer designers will likely have it, and fewer readers will likely have seen it. That raises your professional and cool factors.
- Full character set: Free fonts come with all letters of the alphabet and all numbers, but don’t always have additional characters you might need (such as accented letters) or punctuation (such as quotation marks). Check the character set in the font’s profile before downloading or purchasing.
- Well-kerned characters: Without proper kerning (spacing between characters), some letters might look too far from another, like a capital W beside a capital A, or run together, such as “rn” looking like an m. Fonts that you purchase often have better kerning than a free font.
- Typekit: Using one font can be free. Typekit, by Adobe, is a popular way to use great-looking web-safe fonts in your blog design.
- Fontspring: Fontspring makes it easy to find high-quality fonts, some of which are free. This site is a great resource if you’re looking for fonts to use in both graphic text and content text on your blog.
- MyFonts: This site offers more than 100,000 fonts to choose from (not that you’d look at that many). MyFonts is also the home of the fun and helpful WhatTheFont, where you can upload an image or enter a URL, and the site tries to find the closest match in its database.
- Fonts.com: Fonts.com has more than 150,000 fonts, which covers just about everything you can think of. The site highlights best-selling fonts and also offers a list of the top 100 fonts. Fonts.com also has a font-identifying tool that walks you through a series of questions when you need to find the name of a font.
- Veer: Veer offers a wide variety of fonts (and images too). Just be aware that the licenses for these fonts covers only graphical text, not content text.
Of course, you can also find many high-quality, professionally designed fonts at the free sites I mention in this chapter, Google Web Fonts or Font Squirrel.
Combining complementary fonts
A widely accepted design principle says that you shouldn’t use more than
three fonts on a layout such as a blog design. Anything more makes a design
look messy and hinders concentration. If you’ve ever received a flyer or
newsletter with seven or eight completely different fonts, you probably found
the lack of unity in the design made it hard to distinguish what parts were
most important. And it was probably just hard to read in general!
But as you may have already discovered, simply combining any two or three fonts doesn’t always work because they can clash, look too similar, or just look “off.” Other times, two fonts look great together, and you can’t place just why.
To start, consider how you can find contrast among your fonts:
In addition to looking at contrast, you can combine fonts that have something
in common. For example, you might choose two fonts with tall letters but
that are different styles. Or choose fonts within the same family, like pairing a
bold and light version of the same font. But as you may have already discovered, simply combining any two or three fonts doesn’t always work because they can clash, look too similar, or just look “off.” Other times, two fonts look great together, and you can’t place just why.
To start, consider how you can find contrast among your fonts:
- Thickness: Is your font skinny or fat? Thicker fonts often look nice
paired with thinner fonts. Many font families come in different thicknesses,
often classified with names such as Light, Medium, Book, Bold,
or
Heavy. Consider those options, too, when pairing fonts.
If you decide to use a very thin font, be sure to test the font’s legibility within your blog design. A thin font for main headings may be overshadowed by using a thicker font as body text. On the flip side, a thin font used for body text may disappear into the background if the font size is too small. - Style: Earlier in this post, I talk about the four common types of
fonts (serif, sans serif, decorative, and monospace). Try combining a
serif with a sans serif font, or a scripty font with a typewriter font. Aside
from these types of fonts, there are also so many other classifications of
fonts, from grunge to retro, handwriting to calligraphic. The ways to provide
contrast based on styles are endless. See image given below for an example
of
an all caps font paired with a wider, slimmer font.

- Height: Just as fonts can be thin or thick, they can also be short or tall. Some fonts often appear taller because they are condensed, meaning that the kerning is tight, which also provides contrast. Note how the all caps font in above image is taller than the font that’s mostly lowercase. Both the font sizes and the all caps versus mostly lowercase provide contrast in this font pairing.
Aside from looking at a font’s style and personality, you can also get technical
and look at the following:
- Letterform: Letterform is essentially a letter’s shape. Two fonts with similar letterforms often look good when paired together. Compare the letters a, g, and e to get the best sense of a font’s compatibility.
- x-height: x-height refers to the height from the baseline to the upper part of a lowercase character, such as an x (see image below). Looking at x-height helps you determine fonts of similar proportions. Pairing fonts of similar proportions often look more uniform than fonts with different proportions. Plus, fonts with larger x-heights are typically easier to read so they are good for large blocks of text.
Assigning roles to fonts
When you assign roles to your fonts, you help keep your blog design looking
professional. Keeping your font’s purpose clear makes your blog navigation
design more effective and your overall design easier on the eyes.
After you choose two or three complementary fonts that also have enough contrast to stand out from each other (see the preceding section), give the different fonts you choose specific roles in your design. To start, establish a visual hierarchy for the fonts. Think about the text elements you have within your blog design, such as the following:
After you choose two or three complementary fonts that also have enough contrast to stand out from each other (see the preceding section), give the different fonts you choose specific roles in your design. To start, establish a visual hierarchy for the fonts. Think about the text elements you have within your blog design, such as the following:
- Blog name
- Tagline
- Navigation menu
- Blog post title
- Subheadings
- Blog post and page content
- Sidebar titles
- Footer headings
- Color: Color naturally attracts the eye, so colored text elements catch the most attention. For example, using a black blog post title with green text beneath would feel a little off because a reader’s eyes might pull to the green text, completely bypassing your post’s title. Save bolder colors for more important text elements to attract the most attention.
- Size: Larger font sizes denote more importance than smaller ones. This means your blog post titles need to be larger than your blog post content. On that same line of thought, subheadings with your blog posts should be smaller than your blog post titles but larger than your blog post content.
- Weight: Use weights — for example, light, bold, and italics — to create hierarchy without adding more fonts to your design. More heavily weighted text elements carry more importance than lighter design ele ments, so keep this in mind, especially when considering your blog post titles and blog post content text.
In the example shown in image, I
chose three fonts. Here’s how I chose
to apply each font in the design and
how I created a hierarchy within
each font grouping as well:
- The graphic text is an unusual font that appears only on a few elements that remain pretty static within a blog’s design. (Use graphic text sparingly because search engines can’t read it and creating graphic text is more work than content text.) For the blog name, I used both size and color to emphasize the blog name’s importance in the design. I chose the same font for sidebar titles, to carry the font into other parts of the design, but the cool color and smaller size of the sidebar title font clarifies its relationship to the blog name.
- For the navigation and blog post titles in particular, I needed a font that could display as content text but wanted the font and color to make these elements stand out in the design. To accomplish this, I used an embedded font and grouped all the heading-type elements together with this font, but created a hierarchy of relative importance among the headings by applying different sizes and colors. This embedded font still complements the graphical text in that they use the same letterform, as illustrated in the lowercase a.
- For the blog post and page content font, note that the font selection is much plainer than the blog name and heading fonts so that the main text is easy to read in large bodies of text. This font is also web-safe. With a similar x-height to the other two fonts, this font rounds out the font choices nicely.

















Post a Comment